1. Quiz 1 Emmet + HTML#
Use Emmet shorthand syntax to generate the specified HTML structure. For each question, provide the correct Emmet abbreviation that will generate the desired HTML output.
You can refer to the Emmet cheat sheet for assistance: https://docs.emmet.io/cheat-sheet/
1.1. Example Question: Basic Page Structure#
body
|-- header
|-- main
|-- footer
Emmet Abbreviation:
body>header+main+footer
1.2. Q1: Store Header Structure#
body
|-- header
| |-- h1
| | |-- "My Store"
| |-- nav
|-- main
|-- footer
Emmet Abbreviation:
1.5. Q4: Store Layout (Grid)#
main
|-- div with class = "container"
|-- div with class = "row"
| |-- div with class = "col"
| | |-- div with class = "store-item"
| |-- div with class = "col"
| | |-- div with class = "store-item"
| |-- div with class = "col"
| | |-- div with class = "store-item"
| |-- div with class = "col"
| | |-- div with class = "store-item"
| |-- div with class = "col"
| |-- div with class = "store-item"
|-- div with class = "row"
| |-- div with class = "col"
| | |-- div with class = "store-item"
| |-- div with class = "col"
| | |-- div with class = "store-item"
| |-- div with class = "col"
| | |-- div with class = "store-item"
| |-- div with class = "col"
| | |-- div with class = "store-item"
| |-- div with class = "col"
| |-- div with class = "store-item"
|-- div with class = "row"
|-- div with class = "col"
| |-- div with class = "store-item"
|-- div with class = "col"
| |-- div with class = "store-item"
|-- div with class = "col"
| |-- div with class = "store-item"
|-- div with class = "col"
| |-- div with class = "store-item"
|-- div with class = "col"
|-- div with class = "store-item"
Emmet Abbreviation:
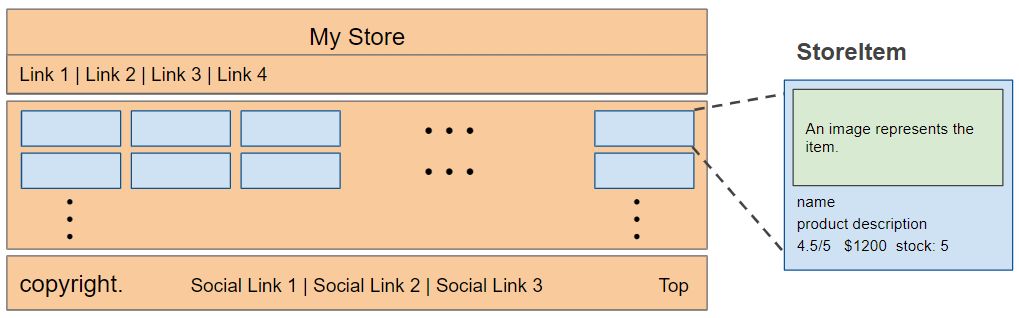
1.6. Q5: Store Item Layout#
Each “store-item” div should include the following layout:
Product image
Product name
Product description
Product rating
Product price
Product stock status
Choose appropriate HTML tags to represent each element of the layout (without using CSS).

Emmet Abbreviation:
1.7. Instructions#
To verify your solution, use the online platform CodePen at https://codepen.io/Yong-Zhuang/pen/LYKBLYv.
